Hier mal ein Beispiel, wie man mit dem Attribut last_changed arbeiten kann.
Seit wann ist das Fenster geöffnet bzw. geschlossen.
{% set status = states('binary_sensor.fenster_bad') %}
{% set seit = (as_timestamp(now()) - as_timestamp(states.binary_sensor.fenster_bad.last_changed)) | timestamp_custom('%Hh und %Mmin',false) %}
{% if status == "on" %}
Geöffnet seit {{ seit }}
{% elif status == "off" %}
Geschlossen seit {{ seit }}
{% else %}
Fenster Sensor nicht verfügbar
{% endif %}
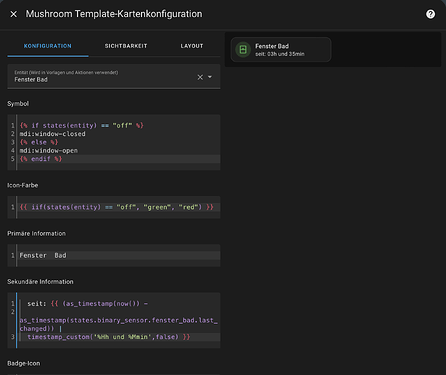
Hier mal ein Bsp. mit einer Mushroom Template Karte.
Das Icon wird rot dargestellt, wenn Fenster geöffnet und grün, wenn das Fester geschlossen ist. Zusätzlich die Information, seit wann dieser Zustand anhält.
type: custom:mushroom-template-card
primary: Fenster Bad
secondary: |2-
seit: {{ (as_timestamp(now()) -
as_timestamp(states.binary_sensor.fenster_bad.last_changed)) |
timestamp_custom('%Hh und %Mmin',false) }}
icon: |-
{% if states(entity) == "off" %}
mdi:window-closed
{% else %}
mdi:window-open
{% endif %}
entity: binary_sensor.fenster_bad
icon_color: >-
{{ iif(states(entity) == "off", "green", "red") }}
Eine weitere Möglichkeit wäre die relative Zeit auszugeben.
{{ relative_time(states.binary_sensor.fenster_bad.last_changed) }}

Möchte man das ganze auch noch eingedeutscht, dann muss man die englische ausgäbe gegen die deutsche ersetzen.

{{ relative_time(states.binary_sensor.fenster_bad.last_changed)
| replace("seconds", "Sekunden")
| replace("minutes", "Minuten")
| replace("minute", "Minute")
| replace("hours", "Stunden")
| replace("hour", "Stunde") }}
Gruß
Osorkon